〇当サイトではアフィリエイトプログラムを利用して商品やサービスを紹介しています。
〇当サイトにはプロモーションが含まれています。
〇A8.netから商品・サービスの提供を受けて投稿しています。
「せっかくブログを書いているのに、全然アクセスが増えない…」「SEO対策って難しそう…」そんな悩みを抱えていませんか?
2025年の日本では、スマートフォンからのインターネットアクセスが主流となり、モバイルフレンドリーなサイト設計が検索順位を左右する重要な要素になっています。
しかし、SEO対策やモバイルフレンドリー対応は、専門知識がなくても実践できるんです!この記事では、初心者の方でも簡単に実践できるSEO対策の基本から、Googleサーチコンソールの活用法まで、わかりやすく解説します。
キーワード選定から始まり、コンテンツ最適化、モバイルUXの改善まで、日本市場に特化したSEO戦略のすべてを網羅。この記事を読めば、あなたのブログやサイトが検索上位に表示される道筋が見えてくるでしょう。
SEO対策で悩むのは、今日で終わりにしましょう!
モバイルフレンドリーはSEO対策上 超重要 その理由

みなさん、こんにちは!今日はWebサイト運営で絶対に押さえておきたい「モバイルフレンドリー」について解説していきます。
モバイルフレンドリーとは
モバイルフレンドリーとは、スマートフォンやタブレットなどのモバイル端末でWebサイトを閲覧したときに、見やすく使いやすい状態になっていることを指します。
具体的には、スマホの小さな画面でも文字が読みやすく、ボタンやリンクが押しやすい大きさになっていて、横にスクロールする必要がなく、ページの読み込みが速いサイトがモバイルフレンドリーと言えます。比較対象はパソコンの大画面で見た際の読みやすさ・操作感です。
PCで読んだり、操作しやすい設計のブログならPCフレンドリー? スマホで読んだり、操作しやすい設計のブログならモバイルフレンドリー。
利便性の問題ではなく、現在はみなさんほとんど、モバイル端末でWebサイトやブログを閲覧しているからです。そのため、Webサイトをモバイルフレンドリーにすることは、SEO対策を進めていく上で必須の対応となっています。
モバイルフレンドリーに対応していないサイトは、Googleの検索結果で順位が下がってしまう可能性があるんです。逆に言えば、モバイルフレンドリーであることは検索結果で上位表示される大きな要素になります。
また、モバイルフレンドリー対応はSEOだけでなく、商品の購入などのコンバージョン率向上にも繋がります。スマホで見やすく操作しやすいサイトは、訪問者が目的のアクションを取りやすくなるからです。
スマホで検索・閲覧するユーザーの増加

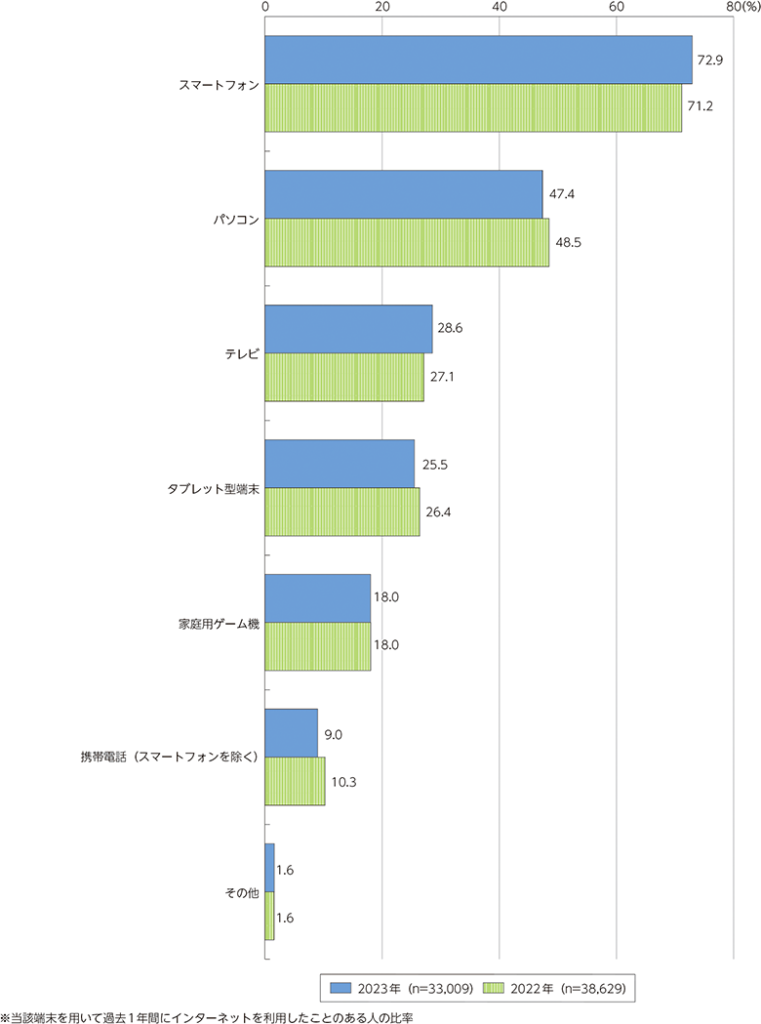
出典:総務省「通信利用動向調査」
皆さん、実は今やインターネットを利用する人の多くが、パソコンではなくスマートフォンから検索をしているんです。この傾向は2025年の現在、さらに強まっています。
上のデータは2022~2023年時点のものになりますが、スマホで約73%。タブレット含めたらもっと増えます。注目すべき点は、PCでは大画面を見ながらマウスで操作するのに対し、スマホ・タブレットでは小さな画面を見ながら指操作をするところになります。
なぜこれがSEO対策で重要なのかというと、PCユーザーの大画面×マウス操作とスマホユーザーの小画面×指操作の違いで、検索行動が異なるからなんです。スマホからの検索では、小さな画面で素早く情報を得たいという特徴があります。
例えば、外出先で「近くのラーメン店」を探す場合、スマホユーザーはすぐに利用できる情報を求めています。もしあなたのサイトがスマホで見にくかったり、操作しづらかったりすると、ユーザーはすぐに離脱してしまうでしょう。
Googleもこの傾向を重視しており、モバイルフレンドリーではないサイトは検索順位が下がる可能性があります。逆に言えば、モバイルユーザーの満足度を向上させることが、ウェブサイト全体の評価アップにつながるということです。
「私のブログのターゲットは高齢者だから関係ない」これ、私もそう思っていましたが現実は異なるようです。

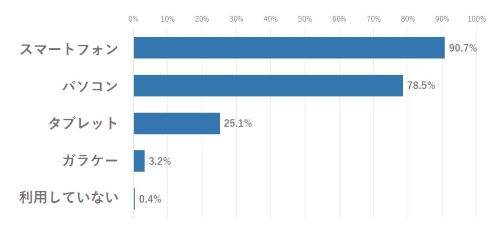
出典:シニア広告ナビ「【2024年度】シニアのインターネット利用状況とSNS利用率実態調査/シニア層のデジタル化が明らかに」
上のデータ、シニア層におけるインターネット機器の利用状況なんです。信じられないでしょう?
スマホユーザーの増加は今後も続くと予想されるので、モバイルフレンドリー対応は将来的にもSEO対策の基本中の基本として重要性が高まっていくでしょう。
検索順位に影響あり!
「どれだけ良いコンテンツを作っても、検索結果の上位に表示されなければ意味がない」実は、モバイルフレンドリー対応はその検索順位に直接影響するんです!
Googleをはじめとする検索エンジンは、ユーザーに最適な情報を提供するために、様々な要素でウェブサイトを評価しています。その中でも特に重要視されているのが「モバイルフレンドリー」。
なぜなら、検索エンジンのクローラーというプログラムがウェブサイトの内容を読み取る際に、スマホでの見やすさや使いやすさも重要な評価ポイントとなっているからです。
モバイルフレンドリーに対応したサイトは検索エンジンからの評価が高くなり、検索結果で上位表示されやすくなります。逆に、スマホで見づらかったり操作しづらかったりするサイトは、どんなに内容が充実していても順位が下がってしまうリスクがあるんです。
2025年の現在、SEO対策の基本として必ず押さえておきたいポイントです。自分のサイトがきちんとモバイルフレンドリーになっているか、今一度確認してみてください!
情報を探したくなるのはパソコンの前にいるときだけではない。
「情報を探したくなるのはパソコンの前にいるときだけではない。」この言葉、誰が言ったものかご存じですか? なんと、Googleです。
出典:Google「Google が掲げる 10 の事実」
この見出しの後に、この言葉の意味、理由の解説が入っているのですが、短い文章の中にモバイル・スマホといった単語がなんと8回も登場します。
つまりGoogleは、スマホで情報にアクセスする際に、見やすく、使いやすくWebサイト・ブログをデザインしてくれよな! って言っているわけです。
最後に「あ、これ知りたい!」と思ってスマホで検索したのはいつですか? 電車の中? カフェで友達を待っている間?寝る前のベッドの上?
「モバイルフレンドリーはSEO対策上 超重要」と私は言い切っておりますが、その根拠として強いとご理解してもらえると思います。だって、Google検索のアルゴリズムを構築したGoogle本人が言っているのですから。
モバイルフレンドリーの確認方法─Googleサーチコンソールに代わるLighthouse(ライトハウス)

Lighthouse(ライトハウス)とは
Lighthouse(ライトハウス)とは、Googleが提供している無料のウェブサイト分析ツールです。このツールを使うと、皆さんのウェブサイトの品質をさまざまな側面からチェックすることができます。
特に注目すべきなのは、2023年12月1日にGoogleサーチコンソールにて提供していたGoogleの「モバイルフレンドリーテスト」が終了したことです。それまでは、サイトがスマホで見やすいかどうかを簡単にチェックできるツールがあったのですが、現在はその機能がなくなってしまいました。
その代わりとして活躍するのがLighthouseなんです! Lighthouseでは、パフォーマンス、アクセシビリティ、SEOなどの項目と一緒に、モバイルフレンドリーかどうかもチェックすることができます。スマホでの表示速度や操作性など、より詳しく分析できるのが特徴です。
Chrome(クローム)ブラウザをお使いであれば、誰でも簡単に使えるのも嬉しいポイント。自分のサイトを開いて、ちょっとした操作をするだけで、モバイルフレンドリーに関する様々なデータと改善点が手に入るんです。
これを活用すれば、GoogleのSEO評価アップにつながるモバイル対応を効率的に進められますよ!
Lighthouse(ライトハウス)導入方法
Lighthouseを導入する方法はとても簡単です! 以下の手順に従って、あなたのパソコンにLighthouseをインストールしましょう。
- まず、Google Chromeブラウザが必要です。もしまだインストールしていなければ、Chromeをダウンロードして立ち上げてください。
- 次に、ChromeウェブストアにあるLighthouseの拡張機能追加ページにアクセスします。Google Chromeで「Lighthouse 拡張機能」と検索するか、ChromeウェブストアからLighthouseを探してみてください。
- Lighthouseの拡張機能ページが表示されたら、「拡張機能を追加」というボタンをクリックします。確認のダイアログが表示されますので、同じく「拡張機能を追加」をクリックしてください。
- これで完了です!Chrome右上に小さなLighthouseのアイコンが表示されるはずです。このアイコンをクリックするだけで、表示しているページの分析を開始できます。
ぜひLighthouseを使って、あなたのサイトのパフォーマンス、アクセシビリティ、SEO対策などをチェックしてみてください!
モバイルフレンドリーのやり方具体例

レスポンシブウェブデザイン─おすすめのWordPressテーマ
レスポンシブウェブデザインとは
レスポンシブウェブデザインとは、スマートフォン、タブレット、パソコンなど、様々な画面サイズのデバイスに対して自動的に表示を最適化するウェブデザインの手法です。英語の「responsive(反応が早い、敏感に反応する)」という言葉が由来しており、文字通りデバイスの画面サイズに「反応して」表示が変化するのが特徴です。
具体的には、1つのHTMLとCSSで複数のデバイスに対応できるようにプログラミングすることで、どのデバイスでアクセスしても見やすく使いやすいウェブサイトを実現します。例えば、PCで見るときは3列のコンテンツが、スマホでは1列に自動的に並び替わったりします。
従来は、PC用とスマホ用に別々のサイトを作る必要がありましたが、レスポンシブデザインなら1つのサイトだけでOK。そのため、制作コスト(費用や時間)を削減できることが大きなメリットです。更新作業も1回で済むので、運用の手間も大幅に減らせます。
さらに、GoogleがレスポンシブデザインをSEO的にも推奨しているため、検索順位にも良い影響があります。今や、新しいウェブサイトを作る際の標準的なアプローチとなっています。
当ブログがおすすめするWordPressテーマを導入するだけ
「レスポンシブウェブデザインがすごくて便利なことは分かった。けど、初心者なんだからそんな難しいサイト作れるわけねぇじゃん!」そう感じた方に朗報です。当ブログがおすすめするWordPressテーマを導入するだけでレスポンシブウェブデザインのサイトが手に入ります。
モバイルフレンドリーなサイトを簡単に作るなら、WordPressのレスポンシブ対応テーマを使うのがおすすめです。レスポンシブウェブデザイン(RWD)対応のテーマを選べば、特別なプログラミング知識がなくても、自動的にスマホでも見やすいサイトが作れます。
フォントサイズ 16px・行間1.5emにする
フォントサイズは文字の大きさ。行間は、文章が改行された際の、文章と文章の隙間のことです。行間の広さで文字がみっちり詰まっていて読みにくいだとか、適度に空白があって見やすいだとか感じられます。
- フォントサイズ 16px
- 行間1.5em
おすすめはフォントサイズ 16px、行間1.5emになります。Googleも推奨するサイズであっること、Lighthouse(ライトハウス)のモバイルフレンドリーテストに合格するサイズであることがおすすめする理由です。
ターゲットユーザーの年齢層がシニアといった場合などには、もう少し大きく、行間を広げてみてもよいと思います。
「レスポンシブウェブデザインのときも言ったけど、初心者なんだからそんなことできる訳ねぇだろ!」そのお悩みにも対応できます。
先ほどもご紹介した、当ブログがおすすめするWordPressテーマを導入すれば文字のサイズや行間だって簡単に変更できます。
メニュー > 外観 > カスタマイズ > 基本設定またはサイト全体の設定などでカンタンに変更できます。好きな文字最ぞを選択するだけ!
タップ操作しやすいデザイン変更
スマホでの操作はPCと違って指で操作しますので、リンクや選択肢など、サイズが大きい方がスマホユーザーに優しい、モバイルフレンドリーとして評価されます。
- テキストリンク→ボタンリンク
- プルダウン形式の選択肢→チェックボックス型式の選択肢
ボタンリンク
テキストリンク
【2024年版無料&有料】おすすめWordPressテーマ16選!初心者必見|最強のSEO対策!
あえて、ボタンリンクとテキストリンクを並べてみました。どちらがタップしやすいでしょうか?
アカウント登録の都道府県選択などでよくみられる、プルダウン形式の選択肢もスマホ操作には合いません。マウスでカーソル操作するときには使いやすいのですが、指のサイズに合わないからです。
ボタンリンクなんかも当ブログがおすすめするWordPressテーマを導入すれば簡単に作れますのでご安心ください。
表の列を削減
| 製品名 | 税込価格 | タイプ | 画素数 | 撮像素子 |
|---|---|---|---|---|
| CANON EOS R7 | 〇〇円 | ミラーレス | 3440万画素 | APS-C/22.3mm×14.8mm/CMOS |
| SONY α7 IV ILCE-7M4 | 〇〇円 | ミラーレス | 3410万画素 | フルサイズ/35.9mm×23.9mm/CMOS |
この横長の表もPC向けになりますね。表示タイ、できる限り削減したほうがいいとは思うのですが、どうしても、使いたいときなどには以下のように工夫すると縦長になり、スクロールするに向いているモバイルフレンドリーな表に変化します。
| 製品名:CANON EOS R7 | 税込価格:〇〇円 |
| タイプ:ミラーレス | 画素数:3440万画素 | 撮像素子:APS-C/22.3mm×14.8mm/CMOS |
| 製品名:SONY α7 IV ILCE-7M4 | 税込価格:〇〇円 |
| タイプ:ミラーレス | 画素数:3410万画素 | 撮像素子:フルサイズ/35.9mm×23.9mm/CMOS |
このような表も、当ブログがおすすめするWordPressテーマを導入すれば簡単に作れます。
いかがでしたか?この記事では、SEO対策とモバイルフレンドリー対応の基本から実践まで、わかりやすく解説してきました。サーチコンソールを活用することで、あなたのサイトが検索エンジンでどのように評価されているかを確認し、効果的な改善策を見つけることができます。
SEO対策は一朝一夕で結果が出るものではありませんが、この記事で紹介した具体的な施策を一つずつ実践していくことで、確実に検索順位を上げることができます。
あなたのサイトがより多くのユーザーの目に触れ、収益の成長につながるよう、今すぐ実践してみませんか?